An object defining configuration properties for the Button UI component.
See Also
jQuery
- Create and Configure a Component
Angular
- Component Configuration Syntax
Vue
- Component Configuration Syntax
React
- Component Configuration Syntax
accessKey
Specifies the shortcut key that sets focus on the UI component.
Type:
Default Value: undefined
The value of this property will be passed to the accesskey attribute of the HTML element that underlies the UI component.
activeStateEnabled
Specifies whether the UI component changes its visual state as a result of user interaction.
Type:
Default Value: true
The UI component switches to the active state when users press down the primary mouse button. When this property is set to true, the CSS rules for the active state apply. You can change these rules to customize the component.
Use this property when you display the component on a platform whose guidelines include the active state change for UI components.
disabled
Specifies whether the UI component responds to user interaction.
Type:
Default Value: false
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){ $("#buttonContainer").dxButton({ // ... elementAttr: { id: "elementId", class: "class-name" } });});Angular
HTML
TypeScript
<dx-button ... [elementAttr]="{ id: 'elementId', class: 'class-name' }"></dx-button>import { DxButtonModule } from "devextreme-angular";// ...export class AppComponent { // ...}@NgModule({ imports: [ // ... DxButtonModule ], // ...})Vue
App.vue
<template> <DxButton ... :element-attr="buttonAttributes"> </DxButton></template><script>import DxButton from 'devextreme-vue/button';export default { components: { DxButton }, data() { return { buttonAttributes: { id: 'elementId', class: 'class-name' } } }}</script>React
App.js
import React from 'react';import Button from 'devextreme-react/button';class App extends React.Component { buttonAttributes = { id: 'elementId', class: 'class-name' } render() { return ( <Button ... elementAttr={this.buttonAttributes}> </Button> ); }}export default App;focusStateEnabled
Specifies whether the UI component can be focused using keyboard navigation.
Type:
Default Value: true (desktop)
height
Specifies the UI component's height.
Default Value: undefined
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".Function (deprecated since v21.2)
Refer to the W0017 warning description for information on how you can migrate to viewport units.
hint
Specifies text for a hint that appears when a user pauses on the UI component.
Type:
Default Value: undefined
hoverStateEnabled
Specifies whether the UI component changes its state when a user pauses on it.
Type:
Default Value: true
icon
Specifies the icon to be displayed on the button.
Type:
Default Value: ''
This property accepts one of the following:
- The icon's URL
- The icon's name if the icon is from the DevExtreme icon library
- The icon's CSS class if the icon is from an external icon library (see External Icon Libraries)
- The icon in the Base64 format
- The icon in the SVG format. Ensure that the source is reliable.
View Demo
onClick
A function that is executed when the Button is clicked or tapped.
Type:
Function parameters:
e:
ClickEvent
Information about the event.
Object structure:
| Name | Type | Description |
|---|---|---|
| component | Button | The UI component's instance. |
| element | The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. | |
| event | Event (jQuery or EventObject) | The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| validationGroup | The validation group to which the button is related. |
Default Value: null
To validate the editors that are related to the validation group specified for this button, use the validationGroup field of the object passed as the event handler's parameter. The validationGroup object has the following structure.
- group
The name or object of the validation group that is assigned to the button's validationGroup property. - validators
An array of Validator UI components that are included to the validation group. - validate()
The method that allows you to validate the UI components included in the validation group. - validated
The event that occurs after the group is validated. You can attach/detach a handler using the on(eventName, eventHandler)/off(eventName) methods of the group.
onContentReady
A function that is executed when the UI component is rendered and each time the component is repainted.
Type:
Function parameters:
e:
ContentReadyEvent
Information about the event.
Object structure:
| Name | Type | Description |
|---|---|---|
| element | The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. | |
| component | Button | The UI component's instance. |
Default Value: null
onDisposing
A function that is executed before the UI component is disposed of.
Type:
Function parameters:
e:
DisposingEvent
Information about the event.
Object structure:
| Name | Type | Description |
|---|---|---|
| element | The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. | |
| component | Button | The UI component's instance. |
Default Value: null
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Type:
Function parameters:
e:
InitializedEvent
Information about the event.
Object structure:
| Name | Type | Description |
|---|---|---|
| element | The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. | |
| component | Button | The UI component's instance. |
Default Value: null
Angular
app.component.html
app.component.ts
<dx-button ... (onInitialized)="saveInstance($event)"></dx-button>
import { Component } from "@angular/core";import Button from "devextreme/ui/data_grid";// ...export class AppComponent { buttonInstance: Button; saveInstance (e) { this.buttonInstance = e.component; }}Vue
App.vue (Options API)
App.vue (Composition API)
<template> <div> <DxButton ... @initialized="saveInstance"> </DxButton> </div></template><script>import DxButton from 'devextreme-vue/button';export default { components: { DxButton }, data: function() { return { buttonInstance: null }; }, methods: { saveInstance: function(e) { this.buttonInstance = e.component; } }};</script><template> <div> <DxButton ... @initialized="saveInstance"> </DxButton> </div></template><script setup>import DxButton from 'devextreme-vue/button';let buttonInstance = null;const saveInstance = (e) => { buttonInstance = e.component;}</script>React
App.js
import Button from 'devextreme-react/button';class App extends React.Component { constructor(props) { super(props); this.saveInstance = this.saveInstance.bind(this); } saveInstance(e) { this.buttonInstance = e.component; } render() { return ( <div> <Button onInitialized={this.saveInstance} /> </div> ); }}See Also
jQuery
- Get a UI component Instance in jQuery
Angular
- Get a UI component Instance in Angular
Vue
- Get a UI component Instance in Vue
React
- Get a UI component Instance in React
onOptionChanged
A function that is executed after a UI component property is changed.
Type:
Function parameters:
e:
OptionChangedEvent
Information about the event.
Object structure:
| Name | Type | Description |
|---|---|---|
| value | any | The modified property's new value. |
| previousValue | any | The UI component's previous value. |
| name | The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. | |
| fullName | The path to the modified property that includes all parent properties. | |
| element | The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. | |
| component | Button | The UI component's instance. |
Default Value: null
The following example shows how to subscribe to component property changes:
jQuery
index.js
$(function() { $("#buttonContainer").dxButton({ // ... onOptionChanged: function(e) { if(e.name === "changedProperty") { // handle the property change here } } });});Angular
app.component.html
app.component.ts
app.module.ts
<dx-button ... (onOptionChanged)="handlePropertyChange($event)"> </dx-button>
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { // ... handlePropertyChange(e) { if(e.name === "changedProperty") { // handle the property change here } }}import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxButtonModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxButtonModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { } Vue
App.vue
<template> <DxButton ... @option-changed="handlePropertyChange" /> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxButton from 'devextreme-vue/button'; export default { components: { DxButton }, // ... methods: { handlePropertyChange: function(e) { if(e.name === "changedProperty") { // handle the property change here } } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import Button from 'devextreme-react/button'; const handlePropertyChange = (e) => { if(e.name === "changedProperty") { // handle the property change here }}export default function App() { return ( <Button ... onOptionChanged={handlePropertyChange} /> ); } rtlEnabled
Switches the UI component to a right-to-left representation.
Type:
Default Value: false
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
JavaScript
DevExpress.config({ rtlEnabled: true});DataGrid DemoNavigation UI DemoEditors Demo
stylingMode
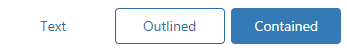
Specifies how the button is styled.
Type:
ButtonStyle
Default Value: 'contained'
The following styles are available:

View Demo
See Also
- type
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
Type:
Default Value: 0
The value of this property will be passed to the tabindex attribute of the HTML element that underlies the UI component.
template
Specifies a custom template for the Button UI component.
Type:
template
Default Name: 'content'
See Also
- Custom Templates
type
Specifies the button type.
Type:
ButtonType
Default Value: 'normal'
DevExtreme supplies the following button types:

You can also specify your own button type and define its CSS rules as shown in the example:
jQuery
index.js
index.css
$(function() { $("#button").dxButton({ // ... type: "warning" });});.dx-button.dx-button-warning { background-color: #ffc107;}Angular
app.component.html
app.component.css
<dx-button ... type="warning"/>
::ng-deep .dx-button.dx-button-warning { background-color: #ffc107;}Vue
App.vue
<template> <DxButton ... type="warning" /></template><script> // ...</script><style> .dx-button.dx-button-warning { background-color: #ffc107; }</style>React
App.js
index.css
function App() { return ( <Button ... type="warning" /> );};export default App;.dx-button.dx-button-warning { background-color: #ffc107;}Note that buttons have a white background when you move them to the Toolbar. We recommend that you use the 'normal' type for such buttons, otherwise the button text is not visible. You can also define custom CSS rules to override the initial styles.
View Demo
See Also
- stylingMode
useSubmitBehavior
Specifies whether the button submits an HTML form.
Type:
Default Value: false
If this property is set to true, users can click the button to validate the validation group and submit the HTML form. If the group contains async rules, the form is not submitted until they are checked.
If the onClick event handler is specified, it is executed before validation and form submission.
If you need to cancel form submission, handle a form's submit event.
View Demo
validationGroup
Specifies the name of the validation group to be accessed in the click event handler.
Type:
Default Value: undefined
When using a button to validate several editors on a page, the button must "know" in which validation group these editors are located.
Specify the validationGroup configuration property for the button. Assign the validation group name specified for the validationGroup property of the validators that extend the editors to be validated.
See Also
- Validate Several Editor Values
width
Specifies the UI component's width.
Default Value: undefined
This property accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","20vw","80%","auto","inherit".Function (deprecated since v21.2)
Refer to the W0017 warning description for information on how you can migrate to viewport units.
Was this topic helpful?
Feel free toshare topic-related thoughts here.
Ifyou have technical questions, please create asupport ticket inthe DevExpress Support Center.
Thank you for the feedback!